6. 데이터 타입
- 데이터 타입은 값의 종류를 말한다.
- 모든 값은 데이터 타입을 갖는다.
자바스크립트(ES6)는 7개의 데이터 타입을 제공하며,
6개의 원시타입(number, string, boolean, undefined, null, symbol)과 객체타입으로 분류할 수 있다.

6.1 숫자타입
- 다른언어와 다르게 정수와 실수 타입을 구분하지 않고 숫자 하나로 취급한다.
- 64비트 부동소수점 형식을 따라, 모든 수를 실수로 처리한다.
- 실수 외에 특별한 값(Infinity, -Infinity, NaN)도 숫자타입이다.
6.2 문자열타입
- 텍스트 데이터를 나타내는 데 사용
- 문자열은 0개 이상의 16비트 유니코드 문자의 집합이다
- 작은따옴표(' '), 큰따옴표(" "), 백틱( )으로 텍스트를 감싸 표기한다.
- 자바는 문자열이 객체로 표현되지만, 자바스크립트는 문자열이 원시타입이며 불변값(immutable value)이다.
6.3 템플릿리터럴
- ES6부터 도입된 문자열 표기법으로, 일반 문자열과 달리 백틱( )을 사용해 표현한다.
- 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공한다.
- 템플릿 리터럴은 런타임에 일반 문자열로 변환되어 처리된다.
6.3.1 멀티라인 문자열
- 일반 문자열 내에서는 줄바꿈(개행) 등이이 허용되지 않아, 줄바꿈울 표현하려면 \n 등의 이스케이프 시퀀스를 활용해야 했다.
- 템프릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며,
- 모든 공백도 있는 그대로 적용된다.
var template = `<ul>
<li><a href="#">Home</a></li>
</ul>`;
console.log(template);
/*
<ul>
<li><a href="#">Home</a></li>
</ul>
*/
6.3.2 표현식 삽입
- 문자열은 연산자 +를 사용해 연결할 수 있으나 ES5의 문자열은 문자열을 여닫는 과정이 필요하였다.
- 템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열 연산이 가능하다.
- 표현식을 삽입하려면 ${}으로 표현식을 감싼다.
이 때, 표현식의 평가결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환된다.
// ES5: 문자열 연결
var first = 'Ung-mo';
var last = 'Lee';
console.log('My name is ' + first + ' ' + last + '.'); // My name is Ung-mo Lee.
// ES6: 템플릿 리터럴 표현식 삽입
var first = 'Ung-mo';
var last = 'Lee';
console.log(`My name is ${first} ${last}.`); // My name is Ung-mo Lee.
// ES6: 템플릿 리터럴 표현식 삽입
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3
6.4 불리언 타입
- 불리언 타입의 값은 논리작 참, 거짓을 나타내는 true와 false뿐이다.
- 프로그램의 흐름을 제어하는 조건문에서 자주 사용한다.
6.5 undefined 타입
- undefined타입의 값은 undefined이 유일하다.
- var키워드로 선언한 변수는 암묵적으로 자바스크립트 엔진에 의해 undefined으로 초기화 된다.
- 선언 이후 값이 할당되지 않은 변수 임을 나타내기 위한 타입이다.
- 개발자가 명시적으로 undefined을 변수에 할당하는 것은 취지와 어긋나므로 권장되지 않는다.
- 값이 없다는 것을 명시하고 싶다면 null을 사용하라.
6.6 null 타입
- null타입의 값은 null이 유일하다.
- null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재)할 때 사용한다.
- 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다.
- 자바스크립트 엔진은 누구도 참조하지 않는 메모리 공간에 대해 가비지 콜렉션을 수행할 것이다.
- 함수가 유효한 값을 반환할 수 없는 경우 null을 반환하기도 한다.
6.7 심벌 타입
- ES6에 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다.
- 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
- 주로 이름이 충돌할 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용한다.
- 심벌은 Symbol함수를 호출해 생성한다.
- 이때 생성된 심벌값은 외부에 노출되지 않으며, 다른 값과 중복되지 않는다.
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value
6.8 객체 타입
- 자바스크립트는 객체 기반의 언어이다.
- 앞서 살펴본 6가지 원ㅌ시타입 이외의 값은 모두 객체 타입이다.
- 11장의 원시 값과 객체의 비교에서 자세히 살펴볼 예정.
6.9 데이터 타입의 필요성
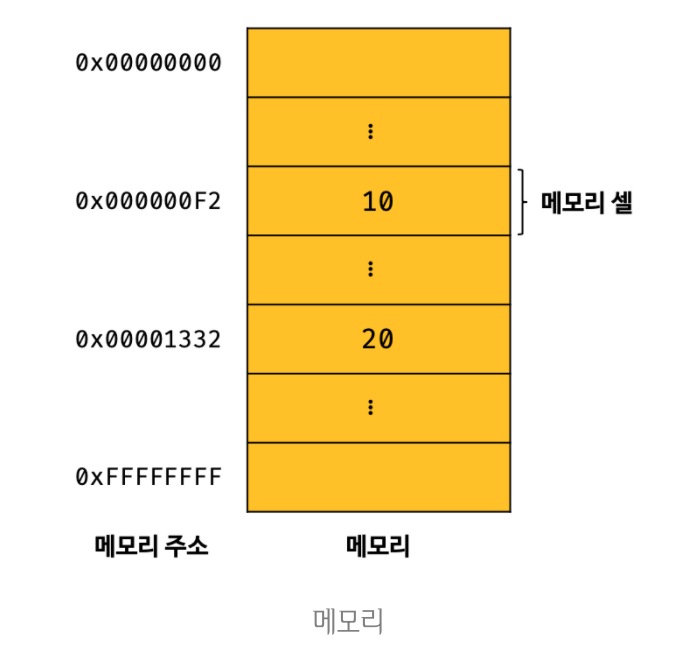
- 값을 저장할 때 확보해야하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
6.10 동적 타이핑
- 자바 같은 정적 타입 언어는 변수를 선언할 때 타입을 사전에 선언(명시적 타입 선언)해야 한다
정적 타입 언어는 컴파일 시점에 타입체크를 수행하여 타입의 일관성을 강제함으로써
안정적인 코드의 구현을 통해 런타임에 발생하는 에러를 줄인다.
- 자바스크립트는 동적 타입 언어이다.
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정(타입 추론)된다.
재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.(동적 타이핑)
- 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어려울 수 있으며,
개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 타입이 자동으로 변환되기도 한다.
동적타입 언어는 유연성은 높지만 신뢰성이 떨어진다.
- 동적 타입 언어에서는 다음의 사항을 주의하여 변수를 사용해야 한다.
- 변수는 곡 필요한 경우에 한해 제한적으로 사용한다.
- 변수의 유효범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제해야 한다.
- 변수보다는 상수(constant)를 사용해 값의 변경을 억제한다.
- 변수의 이름은 목적이나 의미를 파악할 수 있도록 해야한다.
(이러한 동적 타입 언어의 부작용 때문에 TypeScript가 등장하게 된 것 같다. 아래 블로그 글 참조)
https://velog.io/@yeonjin1357/TypeScript-%ED%83%80%EC%9E%85%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-vs-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8
[TypeScript] 타입스크립트 vs 자바스크립트
타입스크립트와 자바스크립트 전격 비교하기 😤
velog.io
https://velog.io/@simplicityyy/TypeScript-%EB%93%B1%EC%9E%A5%EB%B0%B0%EA%B2%BD
TypeScript - 등장배경
동적 타입과 정적 타입의 특성 동적 타입(Dynamic Typing) 컴파일 단계없이 인터프리터와 같은 코드 해석기가 코드를 라인 단위로 읽으면서 바로 코드를 실행할 때 코드 변수 타입이 정해지는 방식
velog.io
'Book > JavaScript' 카테고리의 다른 글
| [JavaScript] 모던 자바스크립트 Deep Dive_5장 표현식과 문 (0) | 2024.03.04 |
|---|---|
| [JavaScript] 모던 자바스크립트 Deep Dive_4장 변수 (0) | 2024.03.04 |